前天写《强烈推荐:周杰伦吧独家制作< 我不配>完美版》一文时,需要上传一个音频文件供大家试听,但是却因为Wordpress没有自带音乐播放器而纠结住了。网上提供了无数种Wordpress日志中播放音乐的方法,我最先尝试的是所谓的非插件版,大致思路是在主题文件夹下上传一个player.swf的播放器,然后在functions.php中写入相关代码来实现播放。但是不知道是神马原因,我试了好几次都不成功。后来发现很多人推荐audio player插件,就果断安装上,效果的确不错,尤其是能够设置播放器在feed中的替换文字,这样就可以提醒订阅博客的读者来页面试听。本来这件事就圆满结束了,但是我无意中查看博客首页的源代码时却发现了一大串audio player的代码,而且是放在头部的。这让我很是不爽,本来整个博客需要用音乐播放器的就一两篇日志而已,现在却要在所有页面中都加载,实在是不划算。在audio player的插件中也没有找到相关选项来取消在任何页面的加载,于是我果断卸载了。
继续在网上查找,发现不少人还提到酷狗音乐硬盘,可以上传音频文件并提供外链播放支持,我赶紧跑去一看,酷狗音乐硬盘运营团队竟然发公告说暂停了歌曲上传服务,真是无语。虾米音乐也支持外链播放器,不过只能播放虾米音乐里的歌曲,不能自定义音乐文件的链接。不过功夫不负有心人,最后总算找到了一个超级简单的方法,非常符合我的需求,这就是调用谷歌音乐播放器。
这个方法只需要在日志HTML编辑状态下写入以下代码:
<audio controls autoplay style="margin: auto; top: 0; right: 0; bottom: 0; left: 0;" name="media" src="音乐链接地址"></audio>
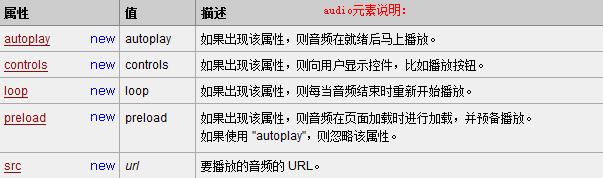
将其中的“音频链接地址”换成你需要播放的音频地址即可,不管是搜索到的音乐链接,还是本地上传的音乐,都可以很方便的实现播放。当然也可以按照下表的说明进行一些属性自定义,如上述代码中删除"autoplay"即不会自动播放,需要手动点击播放按钮。

也许这个方法可能拙劣了一点,不过对我来说已经足够用了。平时日志中需要添加的音乐极少,偶尔需要的话就调用一次谷歌播放器,方便环保啊~
更新方法(2013.02.16)
最近使用的代码是
<audio width="300" height="32" style="margin: auto; top: 0; right: 0; bottom: 0; left: 0;" autostart="true" controls="controls" name="media" src="音乐播放地址"></audio>


















非常好,用了
可以实现自动播放吗?
额,网上的大多数都是 audio player 短代码实现的,你这种方法确实环保~~
嘿嘿,这个我也用过